Summary
Transpo is a mobile prototype for a Midwest metro-transit system that allows users to view up-to-date route information so they can get where they need to go with ease.
Timeline: 1 month
Roles
UX Researcher
UX/UI Designer
Brand Development
Technology
Figma
Adobe Photoshop
Procreate
Problem
Due to recent expansions to the city’s transit system, more bus lines are running out of the same bus stop than before. Riders need access to up-to-date information about routes and arrivals. Transit officials identified the stop at Washington & State, which now services seven bus lines, as a use case.
Solution
Up-to-date timetables
Real-time countdowns
Future arrival times
Discovery & Research
A competitive analysis was performed to gain insights into information architecture, trends in branding, and additional features included within commonly used transportation apps.
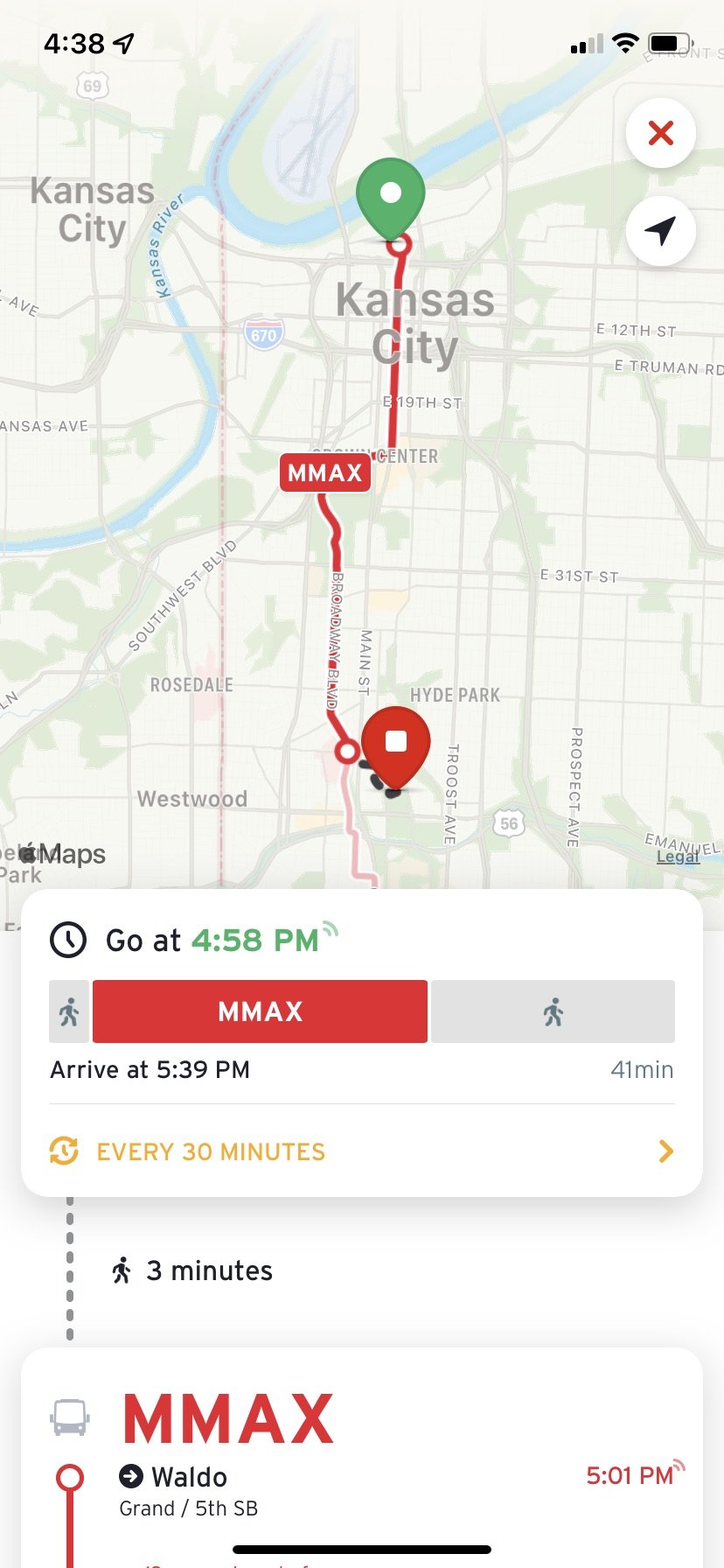
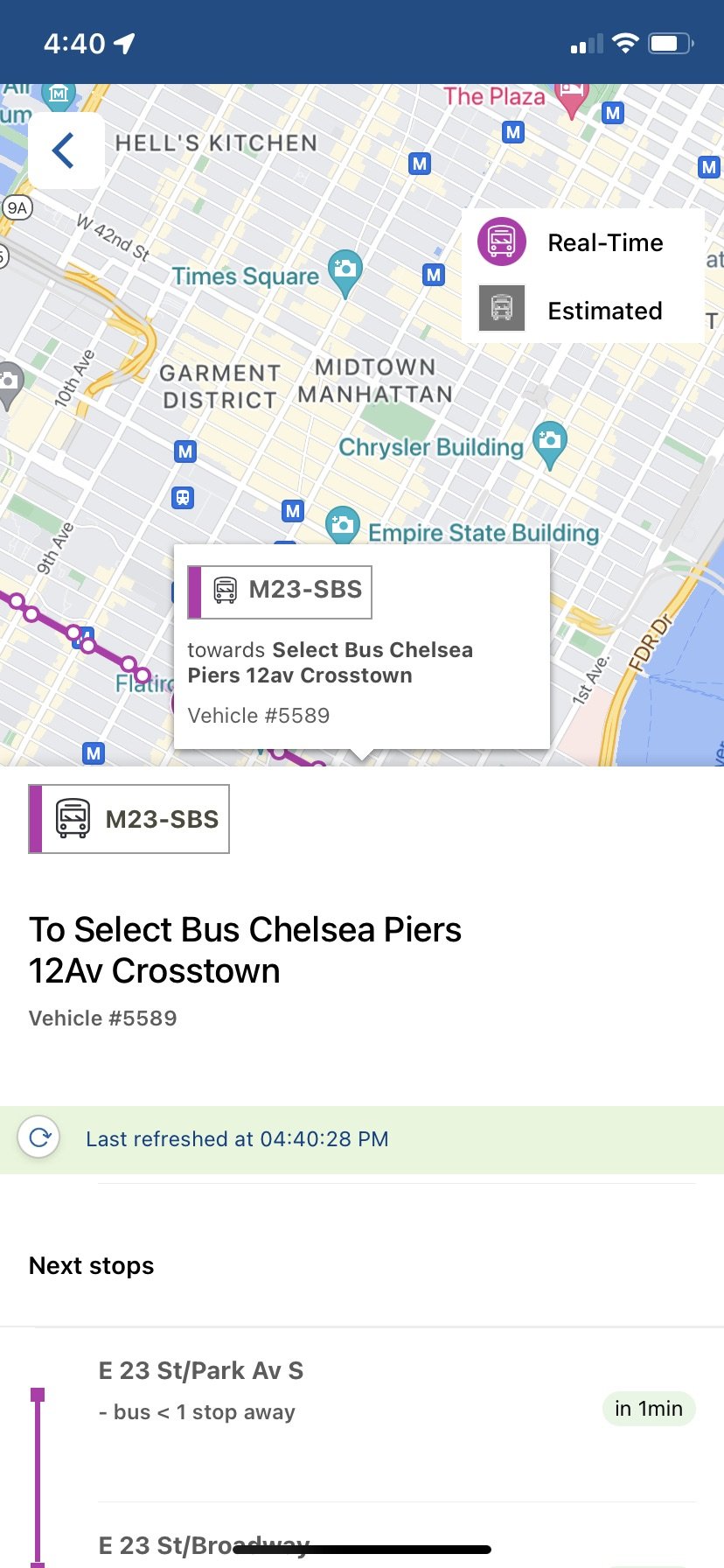
Competitive Analysis
CityMapper
RideKC
MyMTA
Strengths
Information architecture
Real-time arrival info
Multiple transit options
Weaknesses
Paywall / Ads
Unintuitive UI
Confusing measurements
Opportunities
Highlight local sites
Guided journey
Arrival countdowns
Threats
Small population utilizes transit
Larger apps cornering the market
User surveys & interviews were conducted to identify key demographics, establish user priorities, confirm the client’s stated problem, and inspire possible solutions.
Surveys & Interviews
64% of riders want to know when the next bus is arriving at their current stop.
24% of riders frequently experience late bus arrivals.
User Persona
Throughout the research process, the target user began to develop. By synthesizing survey data, qualitative insights from interviews, and the client’s goals, I was able to create a well-rounded persona to help empathize with the user as we approached the design phase.
“Parking isn’t great downtown, so when I go into the city, to meet up with friends, I like to ride the bus.”
Demographics
Age: 26
Gender: Female
Occupation: Design Student
Location: Midwest
Behaviors
Travels into the city to attend events
Listens to audiobooks while riding
Currently uses MoovIt app
Goals & Motivations
Needs directions to the nearest bus stop
Wants to know the estimated arrival time
Wants “Favorite” destinations like Home and Work
Frustrations
Can’t search by final destination in the app
The bus is often crowded when she has grocery bags to carry home
She has boarded the wrong bus before
Design & Development
User Flow
Based on user stories, I created a simple user flow that solves the problem statement by providing users with crucial information. Users are able to easily view live bus countdowns, access full timetables, and view future arrivals for specific bus lines.
Ensuring the user and client’s needs were addressed, initial interface sketches were created using the stages defined in the user flows. Sketches were then developed further to create informative hierarchies, simplify flows, and create an initial digital prototype.
Wireframes
To stand as a contrast to the colors dominating the market, a monochromatic lavender color palette with a complimentary orange for CTA’s was created based on the inspiration below. Inter, a sans serif typeface, was chosen for legibility and consistency.
Brand Development
Delivery
Version 1.0 of the hi-fi prototype was created to initiate user testing and receive feedback on design choices and navigation. Users reported overall satisfaction with branding, intuitiveness, and information hierarchy. Areas that reported needing improvement were overall contrast, deliniation of color choices, and clearer headings/titles.
Testing & Insights
Results
A successful high-fidelity prototype was presented and approved by the client assessment team.
Users reported satisfaction with UX/UI Design and information structure.
Usability testing proved crucial to empathizing with users and gaining key feedback for areas of improvement.
Personally gained valuable knowledge of the design process, Figma, research methods, and presenting results.
Moving forward...
Expand search bar functions and recommendations.
Implement full guided journies with corresponding map visuals.
Push and grow my own prototype design skills within Figma.